「はてなブログ ワードプレス 移行」で検索すると、有益なサイトがいっぱい出てきますが思い通りに移行できる記事はなかなかありません。
私もURL(パーマリンク)の問題など、WordPress5.4(旧バージョン)の移行方法はあっても最新バージョンへの更新方法が見当たらず戸惑ったり、記事が古く手順を進めてもプラグインが対応しておらず先に進めない!という状況になりました。
本記事では、私自身が「WordPress最新版」へ移行するにあたり、実際につまづいた点も含めて移行方法をご案内致します。
「はてなブログ」の環境と移行理由
私が「はてなブログ」から「ワードプレス」に移行した経緯をご紹介します。
「ワードプレス」移行前の環境
「はてなブログ」は収益化が目的でしたので、最初から有料プランで契約しました。

・ はてなブログPRO 2年コース \14,400
・ お名前ドットコム(独自ドメイン費用) 2年で約\2,800
・ 記事数 120
・ URL形式は、「/entry/2022/12/31/999999」と「/entry/任意の日本語や文字列」
どちらも利用 ← ここ重要(両方利用中はやっかい。。)
・ Google adsense 承認済
「はてなブログ」の運用
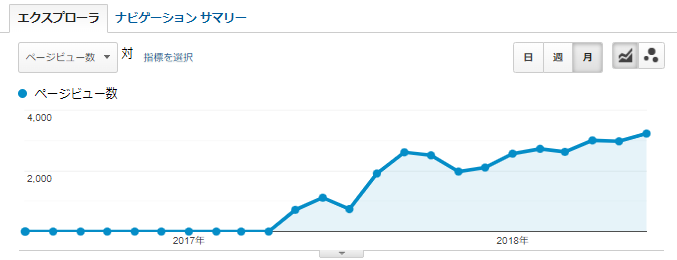
2017年、得意なジャンルで収益化を目指し「はてなブログPro」開始。初期の記事がPVを稼ぎ、月3,000-4,000PVまで推移しました。
その後、堅めジャンルで10記事程度でadsense合格。調子にのって続ければよかったのですが、本業が忙しくブログは放置。
年に数回、「はてなブログ」と「お名前ドットコム」契約更新時期に、思い出したように記事を書くことはありましたが、2022年まで停滞ブログです。

2022年、転職をキッカケに改めてブログに向き合うことに。先生ブロガーさんの意見を参考に、「はてなブログ」から「ワードプレス」への移行を決意!色々と参考にしましたが、移行を決めた理由は以下の通りです。

【ワードプレス移行理由】
色々なサイトやYoutubeで、ワードプレスに変えたほうがいいって言われてる
→ これは、人によります。
実際に移行したものとして、パソコンの設定などは苦手で記事に集中したいライターさん、アフェリエイターさんは「はてなブログ」のままでいいと思います。
逆に、カスタマイズ性やWEBスキルの向上を目指す人は「ワードプレス」をオススメします。
「ワードプレス」の知識は仕事にも役立ちますが、サーバ管理や各設定はとても面倒に感じました。
正直、この設定関係で挫折する方も多いのでは?と思いました。PCの設定が好きだとか、ある程度ITスキルがある方であれば問題ないと思います。
【ワードプレス移行理由】
ワードプレスに変えたほうが、ランニングコストが削減できる。

→ 収益が少なく、そんなに意欲もなかった私にとって一番の移行理由です。
「はてなブログ」と「お名前ドットコム」で年間9,000円程度を、「お名前.com」は継続してレンタルサーバを「ConohaWing」に変更したことで、年間7,500円程度に抑えました。
また、サービス内容も向上し「独自ドメイン」が2つ使え容量内であれば「サイト」も作り放題。
テスト的にこのブログを立ち上げ、バックアップサイトをいくつも作成することが出来ました。
私が移行したレンタルサーバー「ConohaWing」がキャンペーン中!
移行の参考サイト
ブログ移行にあたり、「ヒトデブログ」さんの記事を参考にさせて頂きました。
https://hitodeblog.com/hatena-kara-wordpress
自分の環境と同じで「お名前ドットコム」と「はてなブログ」の組み合わせを「ConohaWing」のレンタルサーバで「ワードプレス」に移行されております。
基本的に「ヒトデブログ」さんの記事を見ながら進めれば間違いないのですが、素人な私は知識が足りずつまずく点も多々ありました。
不足する部分は色々なサイトを組み合わせてて調査し、どうにかこうにか移行を終えました。
そんな私の移行方法をお伝えします。
ブログ移行の流れ
ブログ移行の概要です。
本記事では、①から⑤までを本記事でご紹介します。
⑥移行は別記事でご紹介となります。
本当に「はてなブログ」から「ワードプレス」に移行するべきか再考
「ワードプレス」へ移行を決めたら↓
① 保有する独自ドメインの確認
② 移行するレンタルサーバー「ConohaWing」の契約
③ 「ConohaWing」に「ワードプレス」を構築
④ 移行する前に「ワードプレス」へ慣れる
⑤ 「はてなブログ」で移行の準備
⑥ 「ワードプレス」のテストサイトへ記事移行
⑦ 「ワードプレス5.4」へダウングレード
⑧ テストサイトへ移行した記事やデザインの修正
⑨ ドメインの移行(テストサイトを本番環境へ)
⑩ 「ワードプレス」の本公開、「はてなブログ」の公開停止
⑪ 「ワードプレス」最新版へのアップグレード
・パーマリンクやリダイレクト設定
①~⑤ ブログ移行ガイド①
⑥~⑩ ブログ移行ガイド②
⑪ ブログ移行ガイド③
「はてなブログ」続ける? 「ワードプレス」に移行?
そもそも、現在「はてなブログ」を利用していて、なぜ「ワードプレス」に移行するのか?
メリットとデメリットをご紹介しますので、もう一度「ワードプレス」へ本当に移行するのか考えてみましょう。
「はてなブログ」を続けた方がいい人

・ 記事を書くのは得意だが、サーバとかバックアップとかは苦手だ
・ 現在のランニングコストを下げたい訳ではない
・ デザインのカスタマイズはそんなに出来なくても問題ない
「はてなブログ」は収益化として「Google adsense」や「Amazon」「楽天」「ASP」などのアフェリエイトも問題なくできます。
このような「Amazon」や「内部記事」のリンクカードは、「はてなブログ」の方が簡単に作成できると思います。
Amazonと楽天のリンクカード例)
URLリンク例)
また、「ワードプレス」のようにシステムやデータベースのアップデートやバックアップを意識する必要はありません。
コスト面を理由に「ワードプレス」に変えたといって月数百円程度、プランによっては高くなります。
「はてなブログ」のデザインも、調べればある程度のカスタマイズは可能。
「ワードプレス」は高いカスタマイズ性と引き換えに、チューニング方法を学ぶ必要があります。
面倒なことはしたくなく、記事の作成に集中したいのであれば「はてなブログ」継続が合っているかもしれないですね。
「DNSレコード」とか「ネームサーバ」とか「リダイレクト」とか聞いたこともないし調べることも嫌だという方はこのまま「はてなブログ」継続をオススメします。
はてなブログを始めたときの参考本
私はこの書籍を買って、はてなブログの収益化を始めました。もう一度「はてな」で再開しようという方はぜひご参考ください。
「はてなブログ」から「ワードプレス」に移行したほうがいい人

・ WEBデザインのスキルを高め、現在の仕事や転職に生かしたい
・ ドメイン費用を含めたランニングコストを下げたい
・ デザインのカスタマイズを高めプロっぽいサイトを作りたい
多くの先生ブロガーが勧める通り、今後本格的にブログに取り組みたい方はすぐに「ワードプレス」へ移行をオススメします。
私はレンタルサーバーを「ConoHa WING」で契約し「ワードプレス」を始めました。
36ヶ月契約にすることで月約493円でブログをいくつも作成でき、これまで「お名前.com」で1,000円くらい払っていた独自ドメインが2つ無料で付与されます。
また、カスタマイズ性も高く技術的なスキルを学ぶこともできます。
保有する独自ドメインの確認
それでは「ワードプレス」へ移行をするという決意のもと、色々準備していきましょう。
まずは、独自ドメインの確認です。
私は元々「はてなブログPro」を利用するにあたり、独自ドメインを「お名前ドットコム」で契約していました。
すでに独自ドメインを契約中で移行先のワードプレスでも同じドメインをそのまま利用する場合は、「お名前ドットコム」で設定の変更が必要になります。
問題なくログインできるか、契約がきちんと更新されているかを確認します。
移行時には「ネームサーバの変更」を行います。

移行先のレンタルサーバを契約
「WordPress」に移行するには、「WordPress」を動かす「レンタルサーバ」の契約が必要となります。
「はてなブログ」はブログサービスの契約ですが、「ワードプレス」は「レンタルサーバ会社」と契約し、その名の通りサーバをレンタルして「ワードプレス」を設定し自分で動かします。
「ドコモ」や「格安SIM」など多くの回線業者から選んで契約し「SIMフリー」の「iPhone」を利用することができるといったイメージでしょうか。
私は、このレンタルサーバ会社を「conohaWing」か「lolipop」で悩みました。
独自ドメインを保有していたので、コスト面だけ考えると、「lolipop」一択。私は2個目のブログ作成をイメージしていたのでドメイン2個無料の「conohaWing」を選択しました。「conohaWing」は移行トラブルなどを記事にされている方も多く、結果的に助かった点もありました。
WordPressの構築
「conohaWing」の契約が完了し、ログインできたら「ワードプレス」をインストールします。
契約の流れで「ワードプレス」とワードプレステーマの「cocoon」がすでに設定済であれば飛ばしてください。※無料テーマの「cocoon」はいつでも設定可能です。
初期設定で作成したサイトとは別のサイトを構築したければ以下を参考に、「作ったり」「削除したり」練習をしましょう!
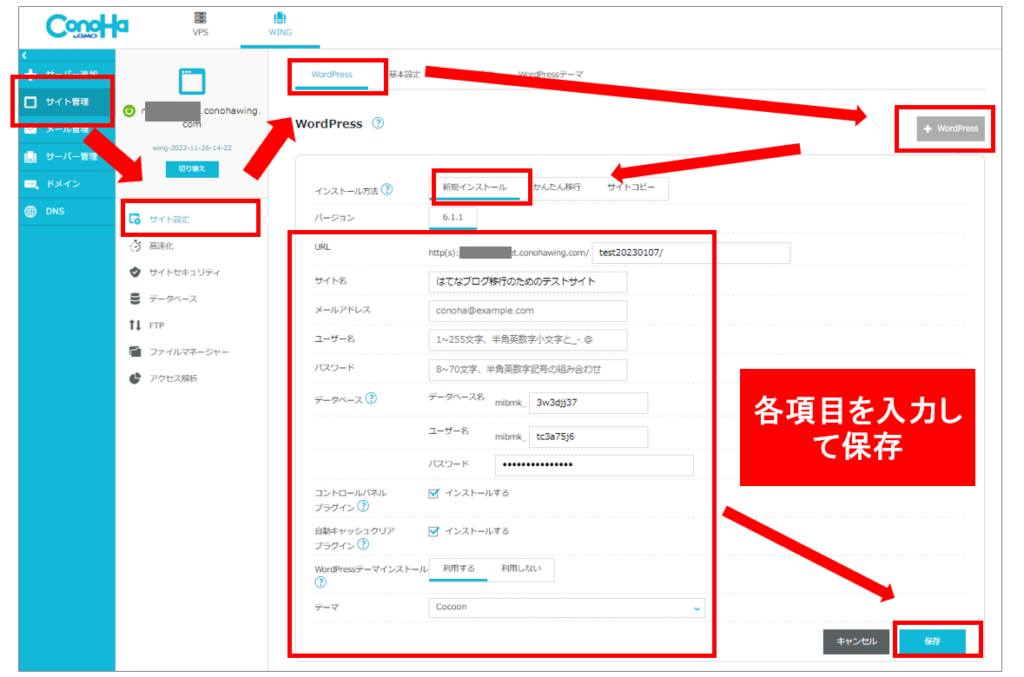
左メニューの「サイト管理」より、初期ドメイン「○○○○.conohawing.com」の「サイト設定」→「WordPress」→「+WordPress」を選択し「新規インストール」を行ってください。
入力項目について、今回はテストサイトなのでしっかり考えなくでも大丈夫です。

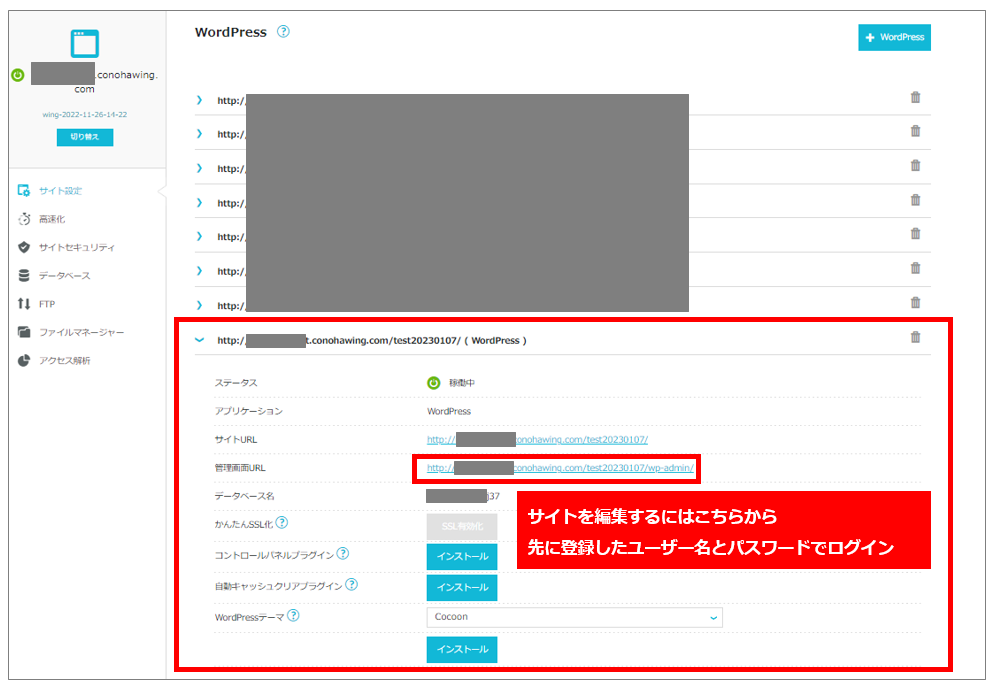
少し待つと「テストサイト」が作成されます。
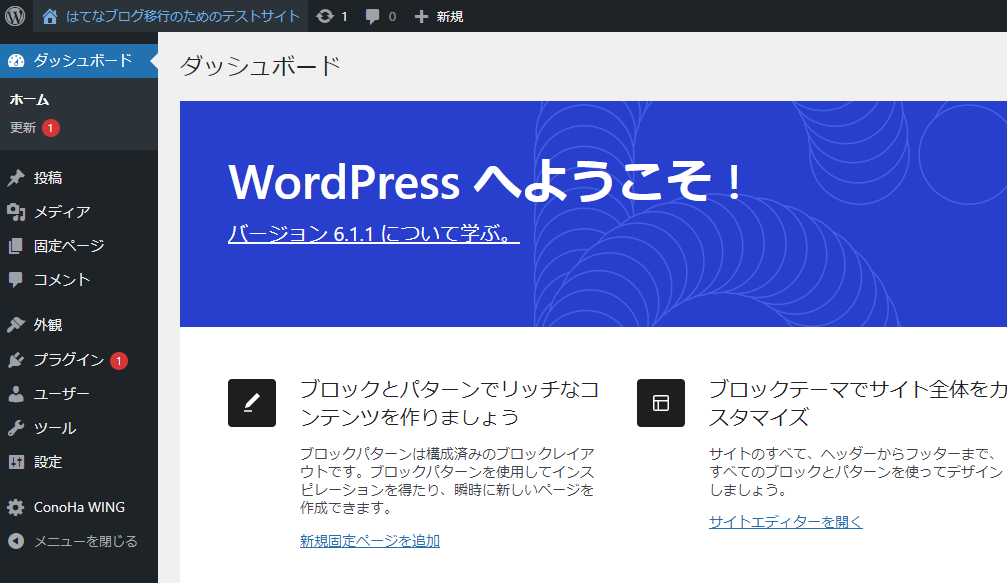
前項で入力したユーザー名とパスワードでログインします。



テストサイトへログインできました。
記事の投稿や外観のデザインなど自由に触ってみましょう。
ワードプレステーマ「cocoon」設定
「ワードプレス」は、サイト全体のデザインを「テーマ」という素材を着せ替えることで簡単に印象を変えることが出来ます。
この「テーマ」は、本サイトでも採用している「cocoon」という無料テーマやデザイン性に優れた有料のテーマなどいくつもあり自分の好きなデザインを選択することが出来ます。
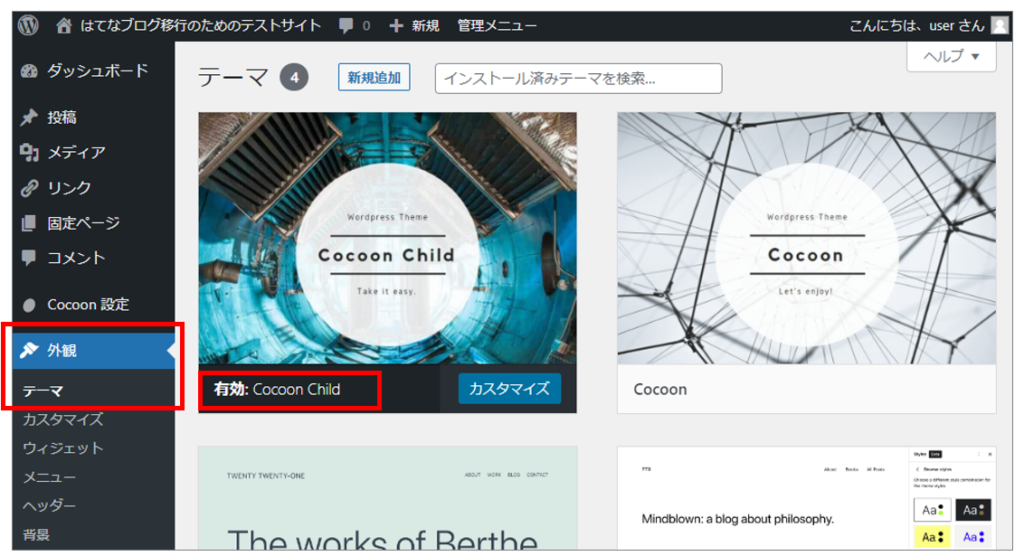
「テーマ」は「conohaWing」の初期設定時に自動でインストールされますが、設定されていない場合や変更したい場合は、「ダッシュボード」より「外観」→「テーマ」より追加することが出来ます。
選択する「テーマ」の「子テーマ」を有効化してください。

無料テーマのオススメは、設定方法が色々アップされている「cocoon」か「luxeritas」です。
それぞれのサイトより、テーマをダウンロードして「ワードプレス」上にアップロードしてください。
なお、「テーマ」には「子テーマ」というサブテーマが用意されておりどちらもインストールして「子テーマ」側を有効化することがセオリーです。
有料テーマは、有名ブロガーさんがあまり紹介されないものをいくつかご紹介します。
どれもデザイン性が高く、SEOにも有益でオススメです。
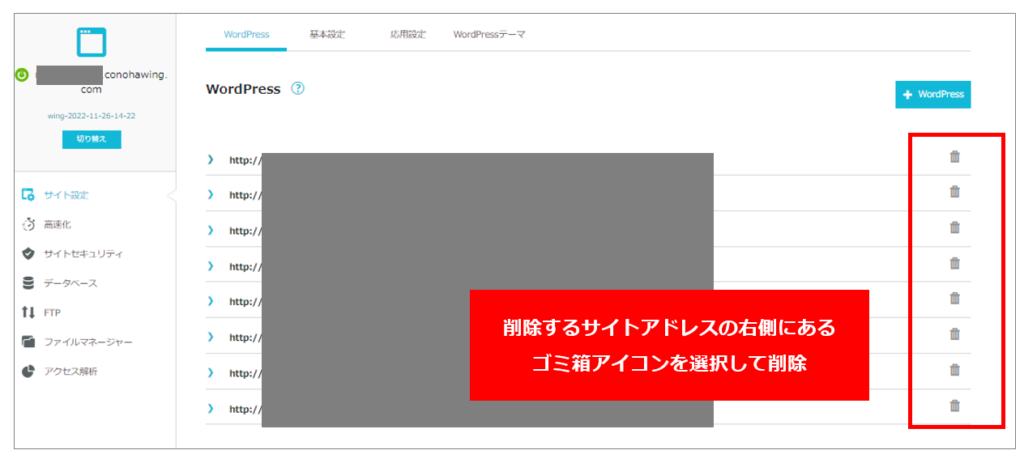
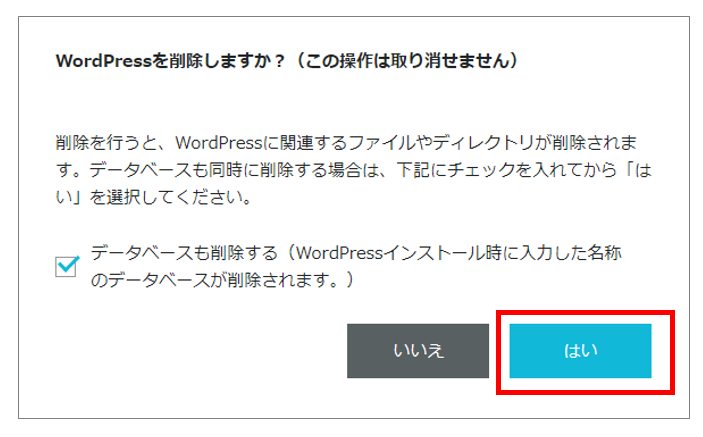
「ワードプレス」でサイトの削除
作成したサイトを削除するには、サイトアドレスの右側にある「ゴミ箱」アイコンをクリックして下さい。


「ワードプレス」を触ってみる

レンタルサーバ契約後すぐ「はてなブログ」より移行はダメ! テストサイトを立ち上げて「ConohaWing」+「ワードプレス」の環境に慣れてから移行したほうがよい
私は初めての「ワードプレス」だったにも関わらず、一度にすべての作業を進めてしまったことをとても後悔しています。
レンタルサーバの契約が開始したので契約期間が「もったいない」と思ったことも要因です。
「はてなブログ」より新しい「WordPress」に移行する際には、サイトへアクセスできなくなる時間が出てきます。
「早く設定しないと」と焦るうえに、操作に慣れていないと心に余裕がなくなりと取り返しできないミスが起きるものです。
「ワードプレス」初心者の方は、まずレンタルサーバを契約しレンタルサーバの運用に慣れ「ワードプレス」のテストブログを「作ったり」「消したり」「チューニングしたり」を繰り返して操作の不安が少なくなってから移行をすることをオススメします。
「はてなブログ」で移行の準備
「ワードプレス」の操作に慣れたら、「はてなブログ」側で移行準備を行います。TwitterやSNSなどのリンク解除と記事データのエクスポート(抜き出し)を行います。

① 外部サービス連携の無効化
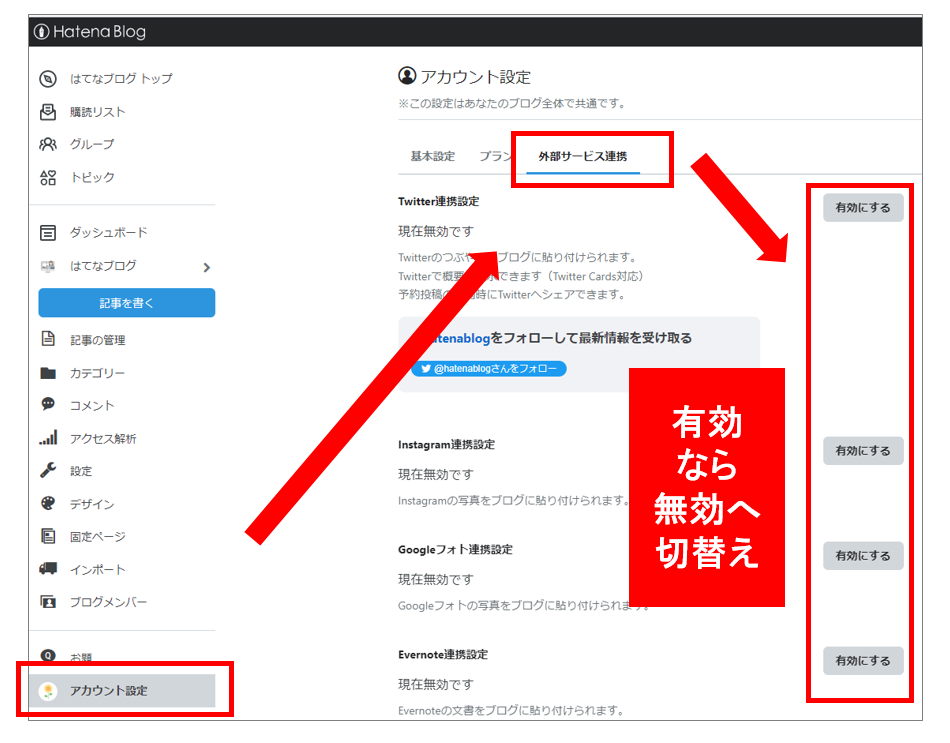
「はてなブログ」の「ダッシュボード」より左メニューの一番下にある「アカウント設定」を選択。
「外部連携サービス」よりSNSの連携設定が有効になっていたら無効に切り替えてください。
「有効」のままだと、「WordPress」に移行する際にうまくいかないことがありますので必ず確認しましょう。

② 記事データの出力(エクスポート)
リンクの解除確認ができたら、「はてなブログ」の記事を「WordPress」へ移行するために抜き出します。「はてなブログ」は元々記事の一括ダウンロードができますので便利です。
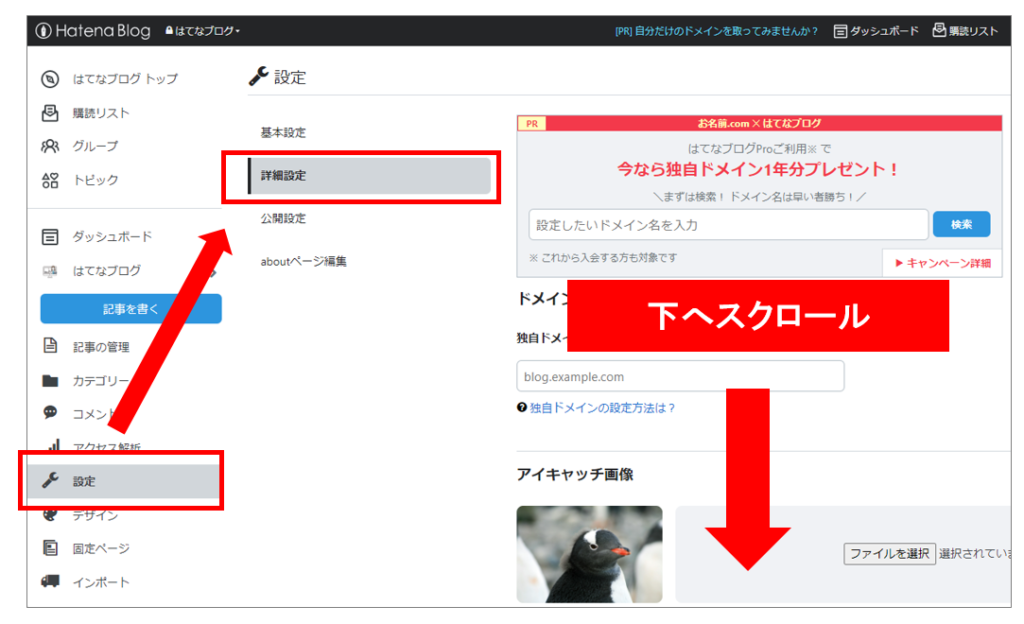
「はてなブログ」の「ダッシュボード」より左メニューの「設定」→「詳細設定」を選択して下部へスクロールしてください。

下部へスクロールすると、「高度な設定」内に「エクスポート」という項目がありますので「記事のバックアップと製本サービス」を選択してください。

「はてなブログをエクスポートする」を選択します。

少し待つと「エクスポート」が完了しますので「ダウンロードする」を選択します。
「〇〇〇.txt」ファイルを任意の場所へダウンロードしてください。
テキストファイルを移行するので「画像は?」と思われる方もいらっしゃるかと思いますが、画像は「はてなブログ無料版」を継続することでそのままリンク先として利用できます。移行後の新しい記事で利用する画像は、移行先のレンタルサーバに保存します。

次回「はてなブログ」の記事を「ワードプレス」に移行
今回は「はてなブログ」の記事データ出力方法と「ワードプレス」のテストサイトの構築方法をお伝えしました。
ここまでの状況は、「はてなブログ」は記事のダウンロードだけでまだ「公開中」、「ワードプレス」はレンタルサーバの契約を行い移行とは関係ない「テストサイト」で慣れるために操作を重ねました。
次回は、「ワードプレスの記事移行」編について解説致します。